You want to add a Facebook pixel to your Google Form? In this blog post we will discuss which ways there are. Adding a Facebook Pixel to a Google Form would allow you to further optimize ads, build a more targeted audience and re-market to people who have already filled our some of your Google Forms or Surveys. So you’re probably wondering how you could integrate a Facebook Pixel into a Google Form. We’re going to go over a few ways how you can achieve this.
It’s important to note that Google Forms, unfortunately, does not have a native feature to support Facebook pixel directly. But we’re going to cover 3 different ways to integrate the Facebook pixel into your Google Forms (some of them are workarounds). Like Google Analytics, you can add Facebook Pixel using third-party tools or even do it manually if you’re tech-savvy and comfortable tinkering with a bit of HTML and JavaScript.
Method 1: Using a Dedicated Landing Page
If you already have a Facebook pixel integrated with your current website this might be an easy win. Why not simply embed the Google Form in your existing website? Then you can share the link to your website instead of the Google Form link, and all visitors will be tracked through your website’s Facebook pixel.
Easy enough right?
Let’s review the steps:
Step 1: Set Up Facebook Pixel on Your Website
If you haven’t already, set up a Facebook Pixel on your website. You can follow Facebook’s guide on creating a pixel here (I guess they call it Meta pixel now…).
Your Facebook pixel code will look something like this:
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window,document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '1329013657174403');
fbq('track', 'PageView');
</script>
<noscript>
<img height="1" width="1"
src="https://www.facebook.com/tr?id=1329013657174403&ev=PageView
&noscript=1"/>
</noscript>
<!-- End Facebook Pixel Code -->Step 2: Create a Landing Page
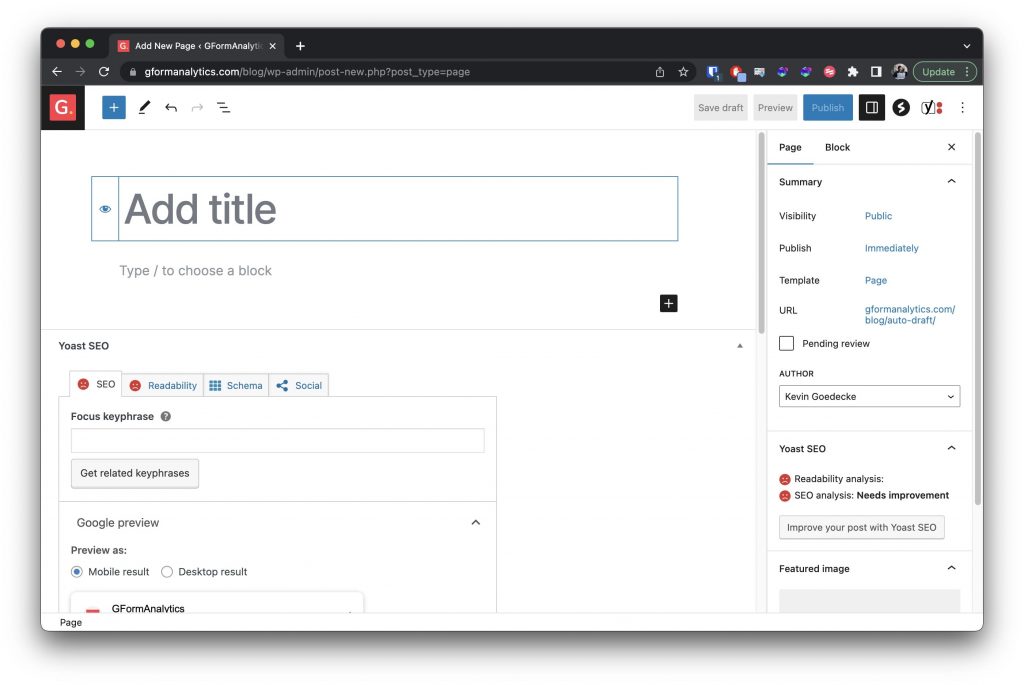
Create a new page on your website that will serve as the landing page for your Google Form. If you use a CMS like WordPress this is fairly ease, simply create a new page.
In this example we’re going to explain the process using a WordPress site.

Step 3: Embed your Google Form
On your new landing page, embed the Google Form you want to track using an iframe.
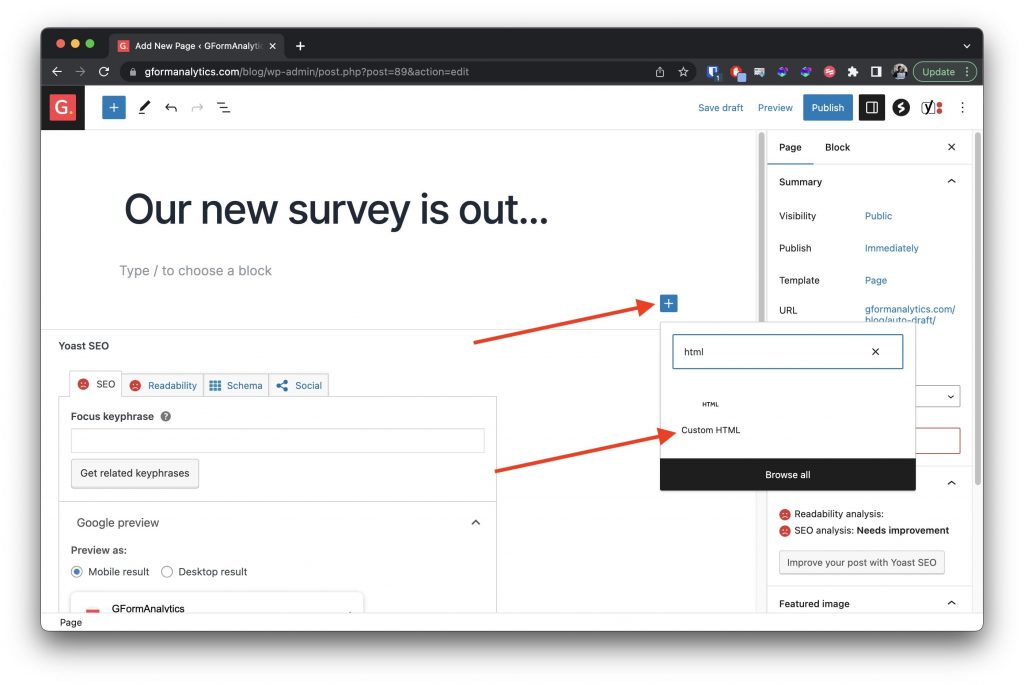
To continue with the WordPress example, you would simply select to add an HTML element to the content. Choose “Custom HTML” to insert the HTML element.

Step 4: Add the Google Form to the landing page
Insert the following code to embed the Google Form into your landing page:
<iframe src="URL_TO_GOOGLE_FORM" style="height: 100%; width:100%;" />Replace URL_TO_GOOGLE_FORM with the actual link to your Google Form.
Feel free to customize the style attribute to give the form a custom width and height for example.
Make sure that the landing page is being tracked by the Facebook pixel by testing it yourself.
Method 2: Using Third-Party Tools
You can use third-party tools such as PixelMe, which allows you to add Facebook Pixel to any link. This service, however, comes with a cost. Once you’ve set up your account and added your Pixel ID, you simply input your Google Form URL, and PixelMe will provide you with a new URL that tracks all visits with your Facebook Pixel.
You can checkout their website here: https://www.pixelme.me/link-retargeting
It’s worth noting that their service is paid and quite complex to setup.
Method 3: Using GFormAnalytics
At GFormAnalytics we’re trying to help our customers have as many data points as possible to collect from Forms. We’re currently working on way for you to add a Facebook Pixel to any Google Form out there.
The steps will be very similar to our existing tool to add Google Analytics to any Google Form.
We will be providing you with 2 simple fields.
Step 1: Insert your Facebook Pixel ID
Insert your Facebook Pixel ID in the designated field and add the link to your Google Form.
Step 2: We will directly generate a new sharable URL
Share the new URL generated instead of the original Google Forms URL. Each time this link is clicked, the data will be sent to your Facebook Pixel.
FAQs
Can I integrate a Facebook pixel with Google Forms directly?
As of now, Google Forms does not support direct integration of Facebook Pixel.
Are there any limitations when using integrating Facebook Pixel with a Google Form?
Any third-party service and may have some limitations compared to a direct integration. It’s usually very difficult to do conversion tracking and more advanced features.
Does embedding a Google Form in an iframe affect its functionality?
Not per se, but as mentioned already conversion tracking might be limited. That being said you should still be able to collect a lot of data (age, location, profession, …).